Tăng tốc WordPress giúp SEO tốt hơn. Ngoài ra còn tiết kiệm tiền mua Hosting. Trong bài viết này, chúng ta sẽ tìm hiểu cách tăng tốc WordPress đạt 100 điểm PageSpeed. Qua kinh nghiệm thực tế sử dụng trên trang Kiều Trường. Mình sẽ hướng dẫn chi tiết để bạn tự làm được. Ok, bắt đầu nhé.
Nội dung
- 1. Tăng tốc WordPress để làm gì
- 2. Nguyên nhân WordPress chạy chậm
- 3. Chọn máy chủ chạy WordPress
- 4. Chọn Theme WordPress nhanh
- 5. Cập nhật WordPress và Plugin
- 6. Xóa Plugin không sử dụng để tăng tốc WordPress
- 7. Sử dụng phiên bản PHP mới nhất
- 8. Hạn chế sử dụng tài nguyên bên ngoài trang
- 9. Chặn Spam và Pingbacks để tăng tốc WordPress
- 10. Tối ưu kích thước và dung lượng ảnh để tăng tốc WordPress
- 11. Sử dụng Plugin bảo mật để tăng tốc WordPress
- 12. Sử dụng SSL và HTTP/3
- 13. Chặn Hotlink để tăng tốc WordPress
- 14. Sử dụng Preload để tăng tốc WordPress
- 15. Sử dụng DNS nhanh hơn
- 16. Sử dụng Plugin bộ nhớ đệm LiteSpeed Cache
- 17. Sử dụng bộ nhớ đệm trình duyệt
- 18. Sử dụng Opcache và Object Cache
- 19. Nén HTML, CSS và JavaScript
- 20. Dọn dẹp cơ sở dữ liệu để tăng tốc WordPress
- 21. Tìm nạp trước DNS và Instant Click
- 22. Sử dụng Lazy Load ảnh và iFrames
- 23. Tải không đồng bộ Google Fonts
- 24. Sử dụng Cron và Heartbeat Control
- 25. Sử dụng CDN để tăng tốc độ Website WordPress
- 26. Gỡ lỗi khi tăng tốc WordPress bằng Plugin Litespeed Cache
- 27. Tổng kết
- 23. Đọc thêm
1. Tăng tốc WordPress để làm gì

Tăng tốc WordPress là giảm thời gian tải trang. Theo Google, trang tải dưới 3 giây là nhanh. Tải trên 3 giây là chậm và từ 5 giây thì quá chậm. Tối ưu WordPress đầy mệt mỏi và tốn nhiều thời gian. Vậy chúng ta nhận được lợi ích gì?
Trang WordPress nhanh, mang lại sự hài lòng cho chính người sở hữu. Cách đây vài năm. Mình tốn nhiều thời gian chỉnh sửa bài viết, sửa lỗi cơ sở dữ liệu. Trang của mình quá chậm ngay trong khung quản trị WordPress. Sau một thời gian tối ưu. Hiện tại, trang Kiều Trường tải rất nhanh. Mang lại cảm giác vô cùng hài lòng.

Bên cạnh đó, tăng tốc WordPress giúp SEO tốt hơn. Vậy SEO là gì? SEO là quá trình tối ưu, để công cụ tìm kiếm xếp hạng trang Web. Hiện tại, Google là công cụ tìm kiếm lớn nhất. SEO được hiểu là tối ưu tìm kiếm Google Search. Những năm gần đây, Google xếp hạng dựa vào nội dung hữu ích và tốc độ tải trang. Trong bản cập nhật mới nhất. Google còn xếp hạng dựa vào tốc độ tải trên thiết bị di động và máy tính. Vậy hiệu quả thực tế ra sao?

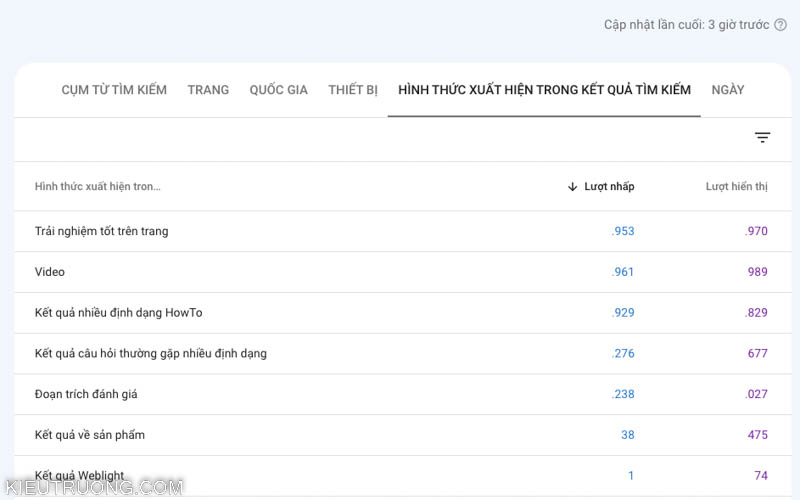
Mình sử dụng thông tin trong Google Search Console. Như bạn thấy, những bài viết xếp hạng cao nhất được đánh giá “trải nghiệm tốt trên trang”. Những trang này tải rất nhanh trên thiết bị di động và máy tính. Nếu hai trang nội dung giống nhau. Trang tải nhanh hơn, sẽ được ưu tiên xếp hạng cao hơn trên Google.
Tất nhiên, còn nhiều lý do để SEO tốt hơn. Nhưng dựa vào Google Search Console. Bạn cũng thấy được trên 90% bài viết xếp hạng nhờ tốc độ tải. Tối ưu WordPress rất tốn thời gian và công sức. Nhưng kết quả rất xứng đáng. Cho nên hãy tham khảo để cải thiện SEO. Vậy tại sao WordPress chạy chậm và khắc phục như thế nào? Ok, chúng ta sẽ tìm hiểu trong phần tiếp theo.
2. Nguyên nhân WordPress chạy chậm

Nguyên nhân làm WordPress chạy chậm? Thực tế WordPress rất nhanh. Nhưng một loạt nguyên nhân bao gồm máy chủ, themes và ảnh. Dẫn tới ngày càng chậm và rất chậm sau một vài năm hoạt động. Mình đã trải qua khoảng thời gian như vậy. Lúc đó, trang Kiều Trường tải mất 5 tới 10 giây mới xong.
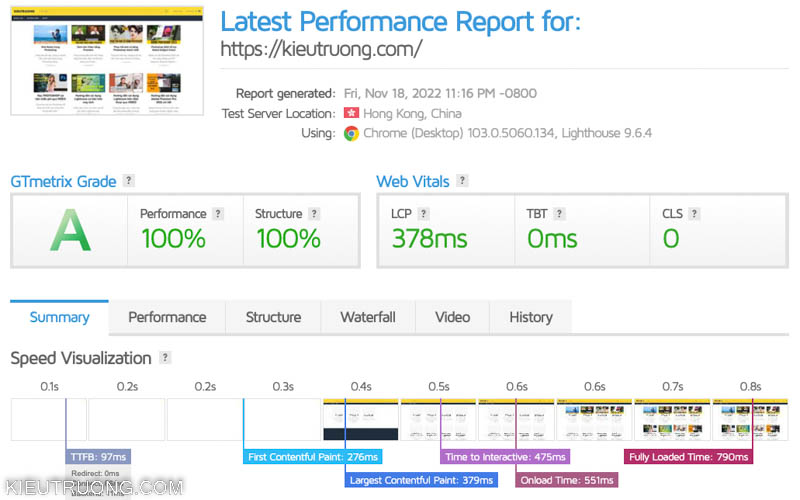
Để xác định nguyên nhân làm WorPress chạy chậm. Bạn hãy sử dụng GTmetrix, PageSpeed, Webpagetest. Nhập trang muốn kiểm tra và quan sát kết quả. Mình tập trung vào GTmetrix. Để đơn giản quá trình tăng tốc WordPress.
GTmetrix cho thấy, trang thử nghiệm nặng 1.49 MB, tải trong 4.9 giây. Quá chậm so với tiêu chuẩn Google. Trong đó ảnh, font và mã JavaScript quá nặng.
Để WordPress hoạt động hiệu quả hơn. Bạn hãy giảm dung lượng xuống 500 Kilobyte. Thấp hơn nữa thì càng tốt. Trang càng nhẹ, thì càng nhanh trên máy tính và thiết bị di động ⛷️.
Trang nhẹ, cũng đồng nghĩa với mã CSS, JavaScript đơn giản. Giúp thời gian xử lý nhanh hơn trên thiết bị di động. Như vậy, bạn đã biết nguyên nhân làm chậm WordPress. Bao gồm ảnh, mã CSS, JavaScript, Google Font.

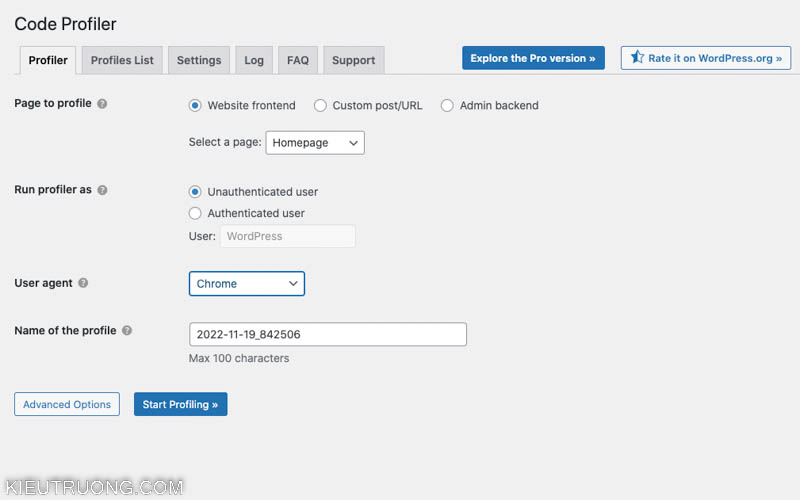
GTmetrix cho thấy bên ngoài trang WordPress. Để tìm nguyên nhân bên trong. Mình thường sử dụng Code Profiler. Sau đó chạy thử nghiệm trên trình duyệt Chrome. Bạn có thể thử nghiệm với Frontend, Backend.

Như bạn thấy, Plugin và Theme làm chậm WordPress từ vài chục mili giây. Đặc biệt, có Plugin và Theme làm chậm WordPress gần 1 giây. Đây là thử nghiệm trên một trang trắng tinh. Chưa có bài viết và hình ảnh nào.
Thực tế sẽ chậm hơn rất nhiều, khi trang nhiều bài viết và liên kết phức tạp. Như vậy, qua một số phân tích. Chúng ta thấy được nguyên nhân làm WordPress chạy chậm. Bây giờ, chúng ta sẽ xử lý từng nguyên nhân đó. Thực tế là loại bỏ những thứ không cần thiết, giữ lại những thứ cần thiết. Sau đó, tối ưu những đến mức tối đa. Ok, bắt đầu nhé.
3. Chọn máy chủ chạy WordPress

Chọn Hosting rất quan trọng khi làm Web bằng WordPress. Thực tế, chúng ta thường chọn bừa một nhà cung cấp Hosting. Mà không quan tâm cấu hình, loại máy chủ Web và những tính năng bổ sung. Điều này dẫn tới trang WordPress hoạt động kém hiệu quả.
Cấu hình tối thiểu để chạy WordPress là CPU 1 GHz, Ram 512 MB, ổ cứng 500 MB. Phần lớn Share Hosting đáp ứng tốt điều này. Nhưng đây là cấu hình tối thiểu để chạy WordPress. Yếu hơn nhiều so với máy tính xách tay hoặc điện thoại của bạn. Nếu đủ điều kiện, hãy chọn gói nhiều CPU, RAM hơn một chút. Hiện tại, mình sử dụng HawkHost Semi Dedicated với 2 CPU, 2 GB Ram.

Máy chủ WordPress khá giống máy tính cá nhân. Trên máy tính cá nhân, chúng ta cài Windows và phần mềm để làm việc. Còn máy chủ sử dụng Apache, Nginx, LiteSpeed. Để xử lý công việc liên quan đến Website. Bạn có thể chọn máy chủ Apache, Nginx, LiteSpeed Web Server. Vậy nên chọn loại nào?
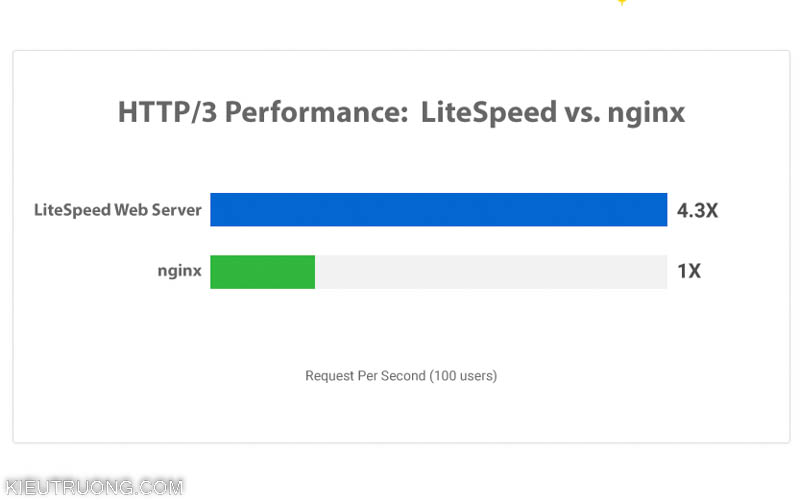
Mình đã thử nghiệm cả 3 loại này. Mình nhận thấy máy chủ LiteSpeed Web Server mang lại hiệu quả tốt nhất. Vậy hiệu quả tốt nhất là như thế nào? Trên cùng một cấu hình như nhau. Máy chủ LiteSpeed chịu tải tốt hơn. Bên cạnh đó, máy chủ LiteSpeed còn hỗ trợ LiteSpeed Cache, Redis, Opcache, Object Cache.
Trên cùng một cấu hình, LiteSpeed Web Server có hiệu năng tốt hơn. Đồng nghĩa với đáp ứng được nhiều lượt truy cập, giảm thời gian tải. Hoặc ngược lại, bạn có thể chọn cấu hình thấp, để tiết kiệm chi phí. Tham khảo so sánh Nginx và LiteSpeed Web Server tại đây.
Hiện tại, Nginx đang chiếm thị phần lớn nhất. Được sử dụng trên Google Cloud, AWS, Kinsta. Nhưng mọi thứ đang thay đổi. LiteSpeed bắt đầu hợp tác với Amazon, Google để mở rộng LiteSpeed Web Server. Mình tin, trong thời gian tới, bạn có thể cài đặt LiteSpeed Web Server bằng vài cú nhấn chuột. Nhưng bây giờ chưa phải thời điểm đó. Vậy tìm máy chủ LiteSpeed Web Server ở đâu?

Truy cập trang LiteSpeed Partners. Bạn sẽ thấy tất cả máy chủ LiteSpeed trên thế giới. Trong đó, chúng ta thấy đối tác Platinum. Đó những nhà cung cấp Hosting LiteSpeed tốt nhất.
Trường hợp bạn muốn chọn Hosting gần Việt Nam. Hãy tham khảo một số nhà cung cấp như Azdigi hoặc A2 Hosting. Hiện tại, mình sử dụng HawkHost vì rẻ và có máy chủ Hong Kong. Bên cạnh đó, HawkHost hỗ trợ Opcache, Object Cache. Như vậy, chúng ta vừa giải quyết một số vấn đề. Bao gồm chọn cấu hình và loại máy chủ rồi ha. Nhưng vẫn còn nhiều thông số cần quan tâm.

Mặc dù cùng sử dụng LiteSpeed Web Sever. Nhưng không phải máy chủ nào cũng giống nhau. Bạn nên tham khảo đánh giá, trước khi chọn mua. Bạn hãy chọn máy chủ có I/O Usage, IOPS càng cao càng tốt. Ví dụ, máy chủ HawkHost Semi Dedicated có băng thông 30 MB/s. Đáp ứng tốt các trang có lượng truy cập cao. Tất nhiên, bạn có thể tìm được nhiều nhà cung cấp I/O 100 MB/s như Azdigi.

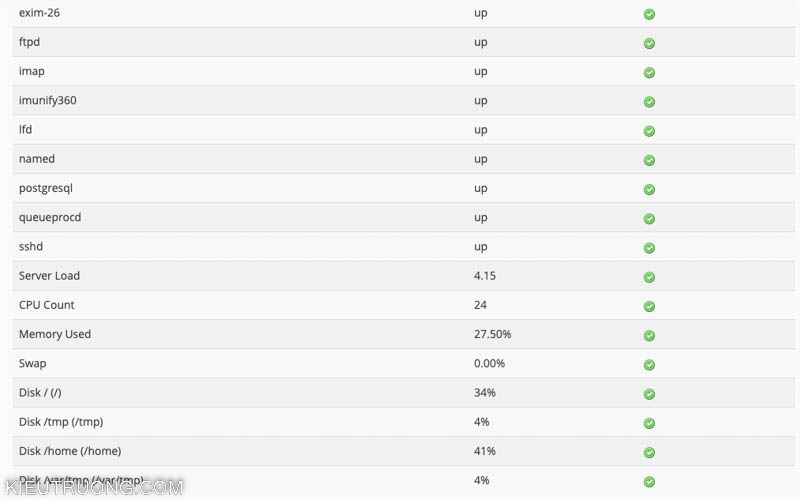
Bên cạnh thông số CPU, RAM, IO. Mình thường quan tâm phần mềm chạy trên máy chủ. Một số nhà cung cấp sẽ ẩn những thông tin này. Mình dùng HawkHost thấy hiển thị rất chi tiết. Bạn hãy kiểm tra phiên bản cPanel, MySQL, PHP. Chúng ta nên chọn máy chủ sử dụng phiên bản mới nhất. Như vậy giúp trang WordPress chạy nhanh, bảo mật tốt hơn.

Ngoài ra, mình còn quan tâm cấu hình và mức tải của máy chủ. HawkHost sử dụng CPU 24 nhân, tải 4.15%, RAM 27.5%. Điều này cho thấy máy chủ rất rảnh. Chỉ sử dụng một vài phần sức mạnh của nó thôi. Nếu chọn máy chủ RAM, CPU lúc nào cùng 99%. Chắc chắn trang của bạn sẽ rất chậm. Hãy cố gắng chọn mấy đứa rảnh rỗi, không có việc làm như mình.

Mặc dù tín hiệu cáp quang lên tới 300.000 KM/s. Nhưng dễ nhận thấy, truy cập trang có máy chủ ở xa chậm hơn rất nhiều. Bởi vì, dữ liệu phải chuyển qua các điểm nối khác nhau. Chọn máy chủ càng xa, thì tốc độ tải càng chậm. Cho nên, để tăng tốc WordPress hiệu quả. Hãy chọn máy chủ gần với người truy cập nhất.
Phần lớn truy cập trang Kiều Trường đến từ Việt Nam. Mình sẽ chọn máy chủ Việt Nam, Hong Kong và Singapore. Không ngu đến nỗi chọn máy chủ Canada, Mỹ. Để tiết kiệm chi phí, mình thường chọn Hong Kong hoặc Singapore.
Bạn có thể kiểm tra tốc độ từng vị trí máy chủ. Ví dụ, mình thử nghiệm với máy chủ HawkHost Singapore. Chúng ta thấy tốc độ tải xuống rất cao, nhưng tải lên quá chậm. Đây là trong điều kiện hoàn toàn bình thường. Trong những khi đứt cáp, tốc độ có thể giảm xuống vài Megabit/s. Để trang tải nhanh và ổn định. Chúng ta không nên chọn những vị trí kém ổn định như vậy. Ý mình không phải là máy chủ không tốt. Chỉ là không tốt với mục đích của chúng ta thôi.

Chúng ta đến với máy chủ HawkHost Hong Kong. Như bạn thấy, chỉ với một thay đổi rất nhỏ. Tốc độ tải lên và tải xuống ổn định hơn. Trong thực tế, máy chủ Hong Kong vẫn nhanh khi đứt cáp. Bởi vì có tuyến cáp đất liền nối với Việt Nam. Hãy áp dụng cách này cho phù hợp với nhu cầu của bạn nhé. Như vậy, ngoài cấu hình máy chủ. Chúng ta cần chọn vị trí, tốc độ tải lên xuống và độ ổn định nữa.

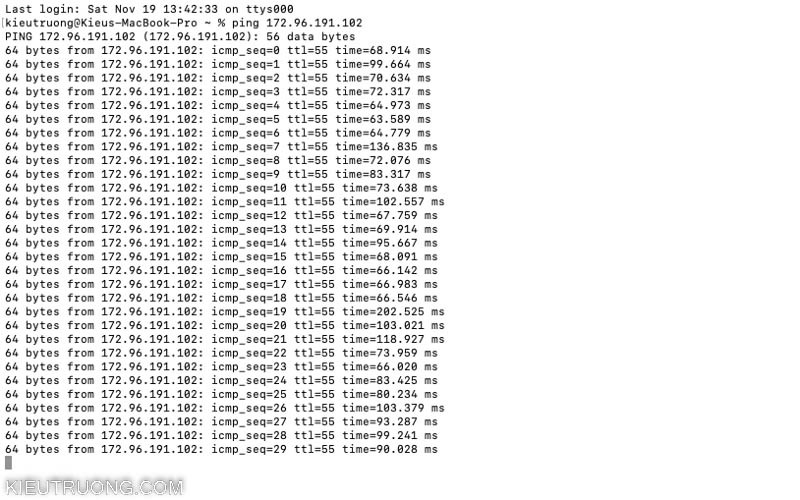
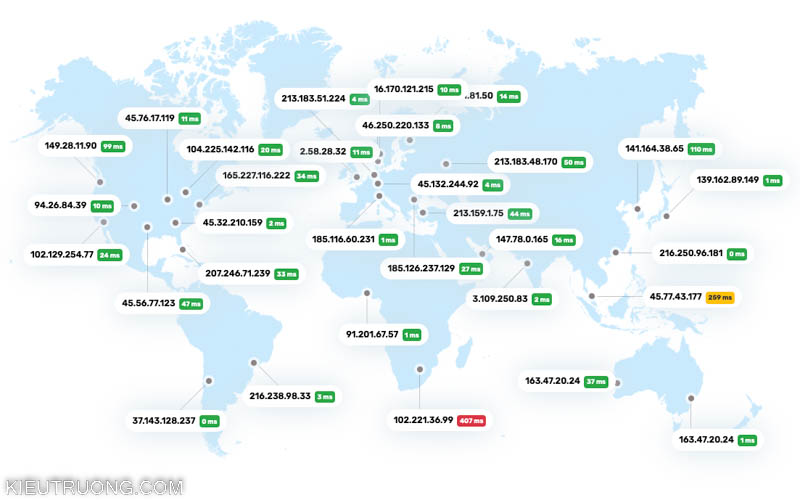
Ngoài những thông số trên. Bạn có thể Ping tới máy chủ để kiểm tra độ trễ. Đây là thời gian tín hiệu đi từ máy tính của bạn và nhận lại phản hồi từ máy chủ. Thời gian càng ngắn càng tốt. Ping phụ thuộc vào khoảng cách, mạng của bạn và mạng của máy chủ. Như bạn thấy Ping tới máy chủ Singapore từ 68 đến 100 mili giây.

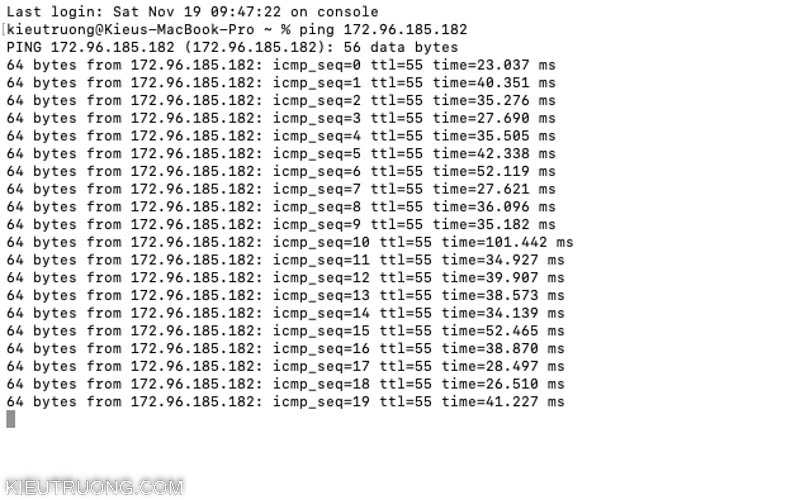
Chúng ta thử Ping tới máy chủ Hong Kong. Bạn thấy Ping giảm còn 23-100 mili giây và ổn định hơn nhiều. Chỉ với một thay đổi nhỏ như vậy. Giúp tương tác với trang WordPress nhanh hơn rồi.

Bạn hãy Ping tới trang Kiều Trường. Bạn sẽ thấy Ping từ 5 đến 20 mili giây. Chỉ với 3 ví dụ như vậy, chúng ta đã giảm thời gian kết nối với trang WordPress hàng chục lần. Nếu lỡ chọn máy chủ tận Canada, Mỹ. Sau đó chuyển về Hong Kong, Việt Nam.
Bạn sẽ thấy tốc độ tải trang nhanh hơn mà chưa cần làm gì cả. Vẫn còn nhiều thông số cần chọn. Nhưng với một người mới, đây là những điểm cần quan tâm nhất. Như vậy, để tăng tốc WordPress. Chúng ta cần chọn cấu hình máy chủ, loại máy chủ, vị trí. Ok, chúng ta đến với phần tiếp theo nhé.
4. Chọn Theme WordPress nhanh

Bạn đang sử dụng máy chủ LiteSpeed mạnh, nhưng WordPress vẫn quá chậm? Nguyên nhân có thể do Theme. Chúng ta có thể hình dung, Theme như thiết kế ngôi nhà. Không phải thiết kế nào cũng tối ưu. Để có một trang WordPress nhanh tụt quần. Bạn hãy đặt câu hỏi khi chọn theme? Bạn cần những tính năng nào? Dung lượng Theme là bao nhiêu? Đi kèm Plugin nào?

Sau nhiều năm thử nghiệm. Mình thấy, chúng ta nên chọn Theme trả phí. Chúng thường tối ưu với đoạn mã ngắn gọn hơn. Mình lấy ví dụ với Flatsome. Chúng ta kiểm tra bằng GTmetrix để thấy dung lượng, CSS, JavaScript và thời gian tải. Nếu thông số trên 90% thì quá tốt. Sau đó, hãy so sánh với Theme khác mà bạn muốn sử dụng.

Hãy chọn Theme đủ chức năng cơ bản, mà không cần cài Plugin. Trong thực tế, nhiều Theme yêu cầu hàng chục Plugin độc quyền. Plugin sẽ tiêu tốn tài nguyên máy chủ. Đính kèm vô số mã JavaScript làm tăng thời gian tải trang.
Bên cạnh đó, Plugin độc quyền làm bạn khó thay đổi hơn. Hãy chọn Theme được tối ưu với đầy đủ chức năng mà không cần Plugin. Mình chỉ nhắc tới chức năng cơ bản. Không phải đầy đủ Woocomerce trong đó nhé. Hiện tại, mình rất hài lòng với Flatsome.

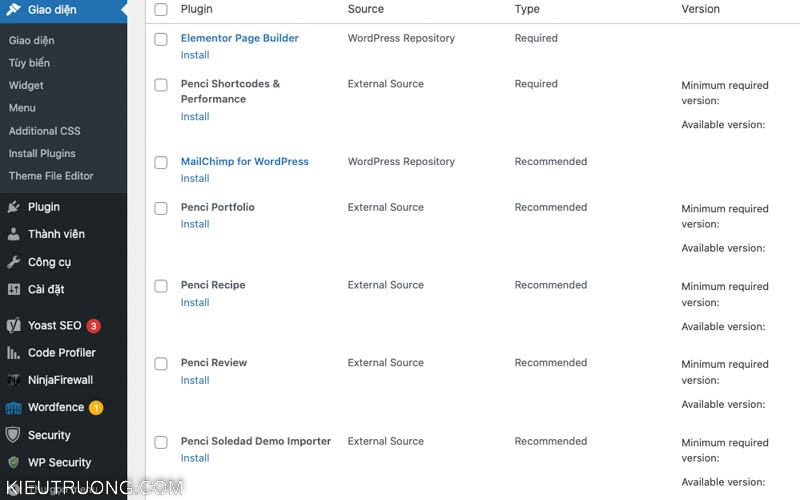
Trong quá trình làm Web bằng WordPress. Bạn sẽ thích những trang màu mè hoa lá. Để làm điều đó, chúng ta thường sử dụng Elementor Website Builder. Đừng chọn những Plugin như vậy. Chúng kéo hàng tấn JavaScript, CSS lên trang của bạn. Thời gian tải sẽ tăng thêm vài giây ngay sau khi cài Elementor Website Builder.
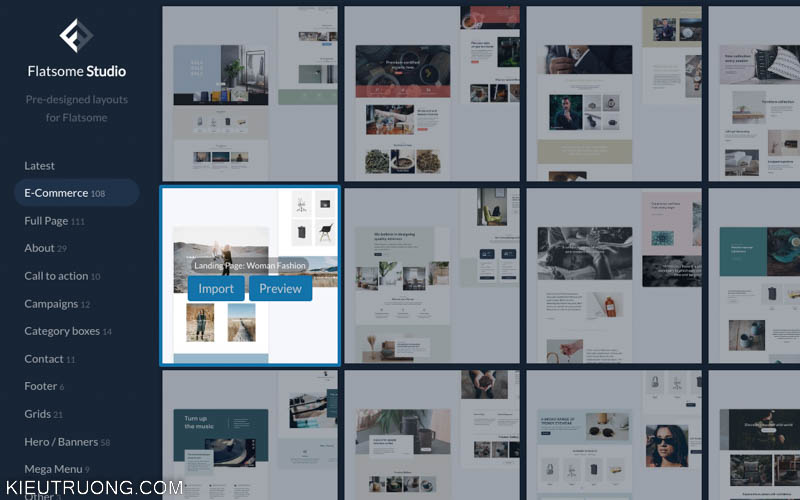
Bãy chọn Theme trang bị sẵn Builder như Flatsome Studio. Cần mẫu nào thì tải xuống là xong. Rất nhỏ gọn nhẹ so với Elementor Website Builder. Như vậy, hãy cố gắng chọn Theme nhẹ, đủ tính năng và mã tối ưu nhất.

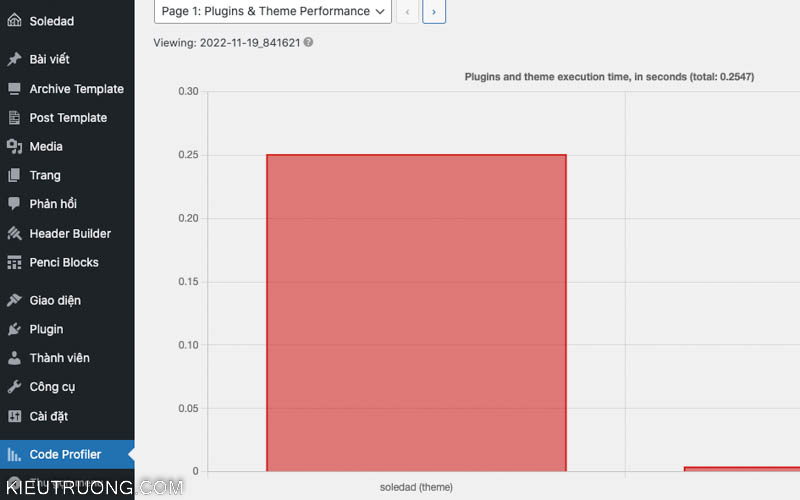
Một trong những cách đơn giản nhất, là kiểm tra bằng Code Profiler. Bạn sẽ thấy tốc độ của Theme và Plugin của nó. Như bạn đang thấy, chỉ riêng theme Soledad tải mất 0.25 giây. Chưa tính gần một chục Plugin kèm theo.

Trong khi đó, Flatsome tải trong 0.17 giây. Đầy đủ chức năng mà không cần thêm Plugin nào. Chỉ với một lựa chọn nhỏ như thế. Đã giảm thời gian tải WordPress rất nhiều. Như vậy, để tăng tốc WordPress. Chúng ta nên chọn Theme nhanh, đủ chức năng, mã tối ưu, có sẵn Builder mà không cần Plugin.

Gần đây, Flatsome thường xuyên nâng cấp phiên bản mới, nhằm cải thiện tốc độ tải trang. Trong đó, họ bổ sung tính năng Lazy Load, Preload, Disable JQuery Migrate. Giúp tải nhanh, đồng thời giảm phụ thuộc vào Plugin. Chúng ta đến với những phần tiếp theo nhé.
5. Cập nhật WordPress và Plugin

Một trong những việc đơn giản nhất để tăng tốc WordPress, là cập nhật lên phiên bản mới. Phiên bản WordPress 6.1 sử dụng bộ nhớ đệm hiệu quả hơn. Bên cạnh đó, còn giảm truy vấn cơ sở dữ liệu. Giúp trang của bạn tải nhanh hơn rất nhiều.
Bên cạnh WordPress, bạn cũng nên thường xuyên cập nhật Plugin. Trong những phiên bản mới, họ sẽ vá lỗi bảo mật. Tăng khả năng tương thích với WordPress mới. Bạn chỉ việc chọn đến Plugin > Cập nhật Plugin là xong. Hãy sao lưu trước khi cập nhật. Nếu bỏ qua rất nhiều phiên bản, đến khi cập nhật bản mới nhất.

Đôi khi sẽ gặp vài lỗi tương thích. Nếu cập nhật thường xuyên thì không có gì đáng lo. Mình có phiên bản mới là cập nhật. Chưa thấy bị lỗi gì nghiêm trọng. Trang Kiều Trường vẫn hoạt động ổn định trong mấy năm vừa rồi đó thôi. Như vậy, hãy nâng cấp phiên bản mới để tăng tốc WordPress.
6. Xóa Plugin không sử dụng để tăng tốc WordPress

Cách đây vài năm, mình cài hàng chục Plugin Google Site Kit, Contact Form 7, Mailchimp. Bất kể bạn đang sử dụng Plugin nào. Chúng sẽ làm Hosting xử lý nhiều hơn. Nếu chúng chiếm hết tài nguyên, trang WordPress sẽ chậm lại. Để xử lý vấn đề này. Chúng ta cần trả lời câu hỏi? Plugin này có tác dụng gì? Bắt buộc phải cài không? Có Plugin nào thay cho tất cả không?
Trong thực tế, nhiều Plugin không cần có mặt trên trang của bạn. Bạn xây dựng Blog để chia sẻ kinh nghiệm. Thì không cần tới Mail Chimp, Live Chat, Contact Form. Tất nhiên còn nhiều cái tên quen thuộc nữa. Nếu không bắt buộc phải dùng thì hãy bỏ đi. Plugin thêm hàng tấn dữ liệu vào Database. Tranh dành tài nguyên với WordPress nữa. Trong khi hiệu quả mang lại chưa thấy đâu. Tất nhiên, có những Plugin làm trang của bạn nhanh hơn.

Để xác định Plugin làm chậm WordPress. Bạn hãy kiểm tra bằng Code Profiler. Chúng ta thấy mỗi Plugin chiếm vài chục mili giây. Con số không đáng bao nhiêu phải không? Nhưng cộng lại, mất 1.7 giây tải một trang trắng tinh với số Plugin này.
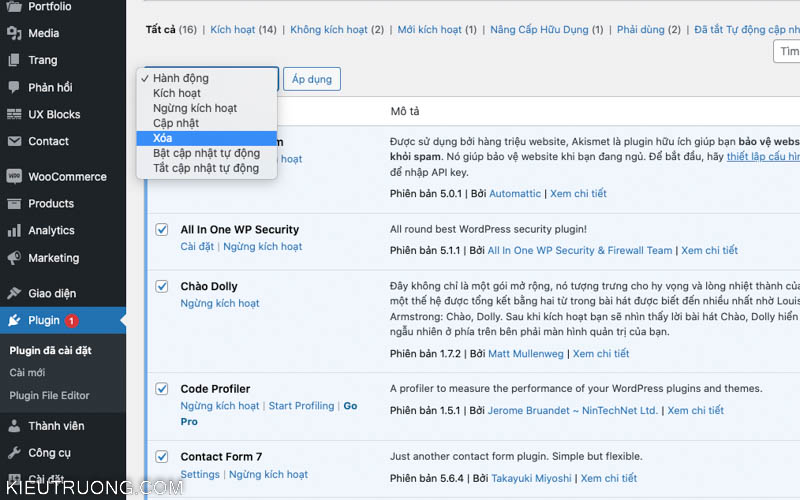
Hãy đặt câu hỏi, plugin này thật sự cần thiết không? Nếu như lợi ích mang lại không đáng bao nhiêu. Hãy chọn tất cả Plugin, nhấp vào xóa chúng đi. Đảm bảo sẽ giảm thời gian tải xuống 1 vài giây.
Hiện tại, Kiều Trường chỉ sử dụng 6 Plugin thôi. Thậm chí có thể giảm xuống 4 Plugin, nếu không sử dụng Live Chat hỗ trợ các bạn. Như vậy, chúng ta cần xóa Plugin để WordPress hoạt động hiệu quả hơn. Vậy làm gì nữa?
7. Sử dụng phiên bản PHP mới nhất

Theo thông tin chính thức từ WordPress. Rất nhiều trang sử dụng PHP cũ. Mà PHP ảnh hưởng tới hiệu suất WordPress. Chúng ta không nên sử dụng PHP cũ. Thay vào đó, bạn hãy nâng cấp lên phiên bản PHP mới nhất. Bằng cách truy cập vào cPanel > Select PHP Version.

Sau đó chọn PHP 8.0 hoặc 8.1 là xong. Bạn sẽ thấy WordPress hoạt động hiệu quả hơn nhiều. Theo so sánh từ Kinsta. Trang WordPress sẽ nhanh hơn 50% khi nâng cấp từ 7.2 lên 8.0. Và nhanh hơn 47% khi nâng cấp 8.0 lên 8.1. Nếu gặp lỗi, bạn có thể quay lại lại phiên bản cũ. Hãy thử nhiệm để tăng tốc WordPress lên mức tối đa. Như vậy, chúng ta cần nâng cấp lên phiên bản PHP mới nhất nhé.
8. Hạn chế sử dụng tài nguyên bên ngoài trang

Tài nguyên bên ngoài trang làm chậm trang WordPress của bạn. Chúng là gì? Tất cả những gì không lưu trên Hosting. Nhưng lại xuất hiện trong trang, là tài nguyên bên ngoài trang. Bao gồm quảng cáo, live chat, font, thông báo đẩy. Bạn không thể kiểm soát nơi lưu tài nguyên này. Không thể kiểm soát kích thước và cách tải như thế nào. Chúng sẽ làm chậm trang WordPress của bạn.
Hãy đặt câu hỏi đơn giản như sau? Bạn thật sự muốn đặt quảng cáo và sử dụng live chat? Nếu câu trả lời là có cũng được mà không có cũng được. Thì hãy xóa những tài nguyên bên ngoài trang. Chỉ cần loại bỏ chúng. Trang của bạn đã nhanh hơn rất nhiều rồi.

Quảng cáo không những tăng kết nối và thời gian tải. Chúng còn thay đổi bố cục, thường gọi là CLS. Mình thử đặt quảng cáo tự động của Google và nhận đánh giá CLS không tốt trên máy tính. Chắc chắn những trang này sẽ giảm xếp hạng. Hãy cân nhắc khi đặt quảng cáo nhé.

Khi hạn chế sử dụng nguyên bên ngoài trang. Kiểm tra bằng PageSpeed. Bạn sẽ thấy điểm tăng từ 50 lên 80 ngay lập tức. Nếu bạn nhắm tới trải nghiệm tuyệt vời thì nên xóa chúng đi. Trường hợp bắt buộc phải sử dụng. Hãy tìm cách lưu trữ trên Host. Bạn sẽ thấy cách này trong những phần tiếp theo. Như vậy, chúng ta biết thêm một cách để tăng tốc WordPress.
9. Chặn Spam và Pingbacks để tăng tốc WordPress

Phần lớn bình luận trên WordPress là Spam. Chúng tiêu tốn tài nguyên máy chủ. Chúng ta nên chặn Spam bằng Askimet. Sau đó, đánh dấu vào kiểm duyệt nhận xét. Chỉ với vài thao tác đơn giản như vậy thôi. Đã giảm tải máy chủ rất nhiều rồi. Nếu trang của bạn có nhiều bình luận. Hãy chia thành những trang nhỏ hơn, thay vì tải hàng ngàn bình luận trên 1 trang. Như vậy giúp trang nhẹ và tải nhanh hơn.

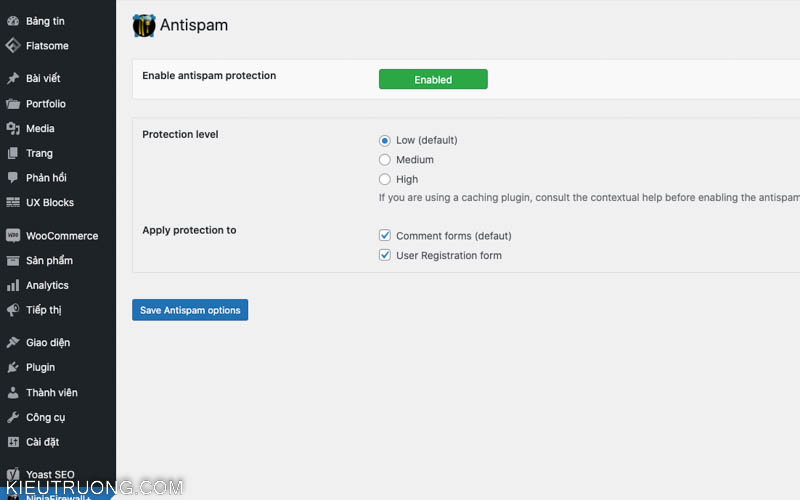
Hiện tại, mình chặn Spam bằng Ninja FireWall. Đây là cách tuyệt vời nhất mà bạn có thể tìm được. Chặn Spam bình luận, đăng ký thành viên. Trong nhiều năm qua, chưa thấy Spam nào lọt qua được. Như vậy, chúng ta nên chặn Spam để trang WordPress hoạt động hiệu quả hơn.

Theo mặc định, WordPress gửi thông báo mỗi khi đăng bài viết. Ngoài ra, nó cũng gửi thông báo khi người khác sao chép và chia sẻ bài viết của bạn. Mỗi thông báo tiêu tốn một chút tài nguyên máy chủ. Nếu nhận hàng trăm thông báo mỗi ngày, có thể làm liệt máy chủ với tài nguyên hạn chế. Hiện tại, mình tắt hết Pingback và Trackbacks. Để máy chủ tập trung vào xử lý việc quan trọng hơn. Như vậy, bạn đã biết thêm một cách tăng tốc WordPress rồi đấy.
10. Tối ưu kích thước và dung lượng ảnh để tăng tốc WordPress

Phần lớn dung lượng một trang WordPress là ảnh. Chúng ta cần sử dụng kích thước và định dang ảnh phù hợp để tăng tốc độ tải. Không có kích thước chuẩn cho mọi trường hợp. Bạn hãy tham khảo loại Theme đang sử dụng. Chúng hỗ trợ kích thước bao nhiêu?
Mình sử dụng Flatsome thì sử dụng kích thước 800 Pixel là tối ưu nhất. Bên cạnh đó, bạn hãy sử dụng định dạng ảnh JPG nén 60%. Để giảm dung lượng ảnh trong khi chất lượng vẫn đủ dùng. Trong quá trình xử lý, bạn cũng nên xóa thông tin Exif. Tham khảo cách xuất ảnh bằng Photoshop tại đây. Ngoài ra, bạn có thể cân nhắc sử dụng định dạng Webp. Nhưng sử dụng nhiều định dạng ảnh, sẽ làm trang của bạn phức tạp hơn.
Mình đã từng cân nhắc sử dụng Webp. Nhưng chọn JPG để hiển thị tốt trên tất cả trình duyệt. Thay vì hiển thị Webp trên Chrome, nhưng lại hiển thị JPG trên Safari. Như vậy, chúng ta cần sử dụng kích thước, định dạng và nén ảnh để tăng tốc WordPress nhé. Đừng quăng ảnh gốc lên đó. Tải đến Tết cũng không xong đâu.
11. Sử dụng Plugin bảo mật để tăng tốc WordPress

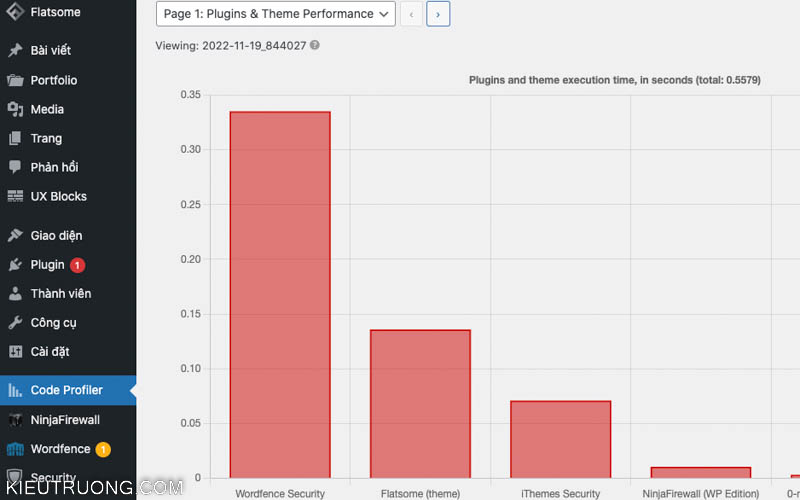
Bảo mật giúp tăng tốc WordPress. Nghe hoang đường nhưng đó là sự thật. Trang rất chậm nếu bị Brute Force, DDoS. Mình đã trải qua một thời gian dài như vậy. Để WordPress hiệu quả hơn. Chúng ta cần sử dụng Plugin bảo mật hỗ trợ WAF. Nhưng không phải Plugin nào cũng tốt. Như bạn đang thấy, chỉ cần cài Wordfence đã làm chậm WordPress rồi. Bên cạnh đó, iThemes Sercurity khá hơn chút nhưng vẫn quá chậm.
Sau rất nhiều thử nghiệm, mình đề xuất sử dụng Ninja FireWall. Đây là Plugin bảo mật mạnh mẽ và nhanh nhất bạn có thể tìm được. Như bạn thấy, Ninja FireWall chỉ cần vài mili giây so với iThemes Sercurity và Wordfence.

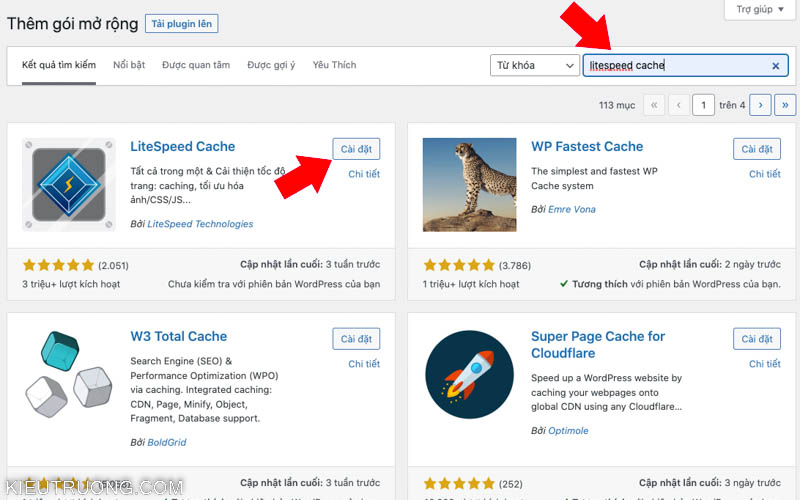
Để sử dụng, chúng ta nhấp vào cài Plugin mới. Sau đó nhập Ninja FireWall vào khung tìm kiếm. Rồi nhấn vào cài đặt và kích hoạt Plugin là xong. Đây là phiên bản miễn phí, nhưng rất nhiều tính năng. Thậm chí còn nhiều tính năng hơn Plugin trả phí khác.

Sau đó, bạn chỉ việc chọn đến Ninja FireWall > Enabled. Nhớ đánh dấu Always Enabled để chống Brute Force. Tất nhiên, đừng quên bảo vệ XML-RPC và chặn bot xấu. Chỉ với 3 lựa chọn đơn giản như vậy thôi. Bạn sẽ thấy mức sử dụng CPU giảm đáng kể. Bởi vì Ninja FireWall chặn hết Bot, Brute Force trước khi tải WordPress rồi.

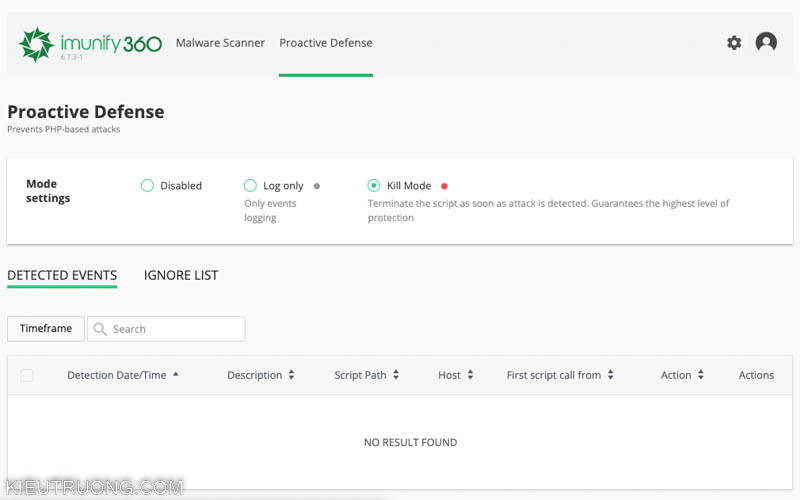
Để WordPress hoạt động hiệu quả hơn nữa. Bạn hãy truy cập vào cPanel > imunify > Kill Mode. Đây là phần mềm bảo mật cấp máy chủ. Imunify sẽ chặn các cuộc tấn công vào trang của bạn. Kết hợp với Ninja FireWall. Bạn sẽ thấy WordPress hoạt động ổn định hơn nhiều đấy.

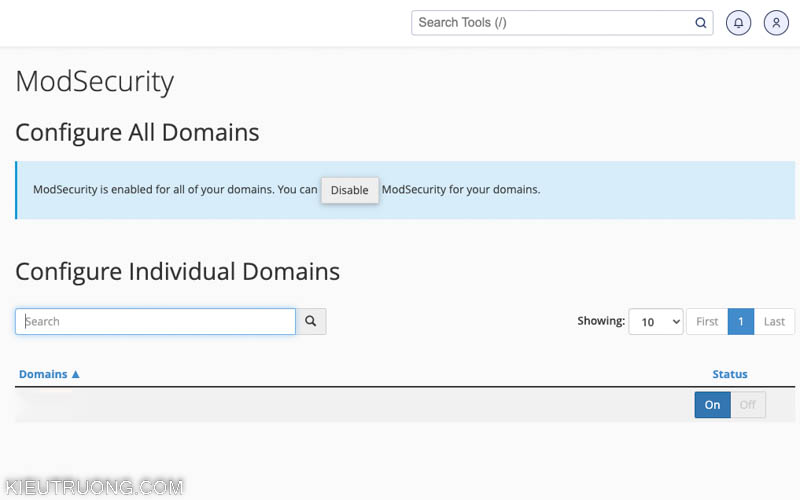
Để đạt hiệu quả cao hơn nữa. Trong cPanel, bạn hãy chọn đến ModSercurity > On. Đây là chức năng bảo mật cấp máy chủ. Giúp chặn mã độc tấn công vào trang WordPress. Như vậy, chúng ta cần tăng cường bảo mật nhiều bước. Để máy chủ hoạt động hiệu quả. Chặn những cuộc tấn công vào WordPress. Khi máy chủ rảnh rỗi, tốc độ tải trang WordPress sẽ nhanh hơn. Chúng ta đến với những phần tiếp theo.
12. Sử dụng SSL và HTTP/3

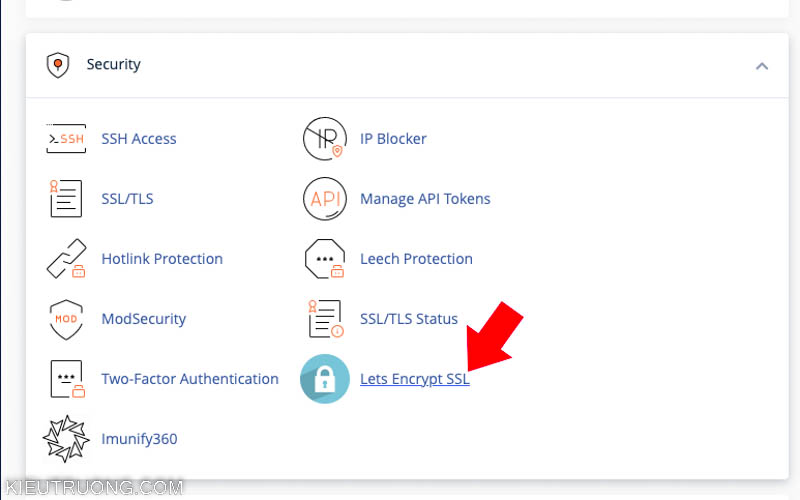
Máy chủ LiteSpeed giúp kích hoạt SSL và HTTP/3 rất dễ dàng. Thay vì sử dụng Really Simple SSL. Bạn chỉ việc truy cập vào cPanel > Lets Encrypt SSL.

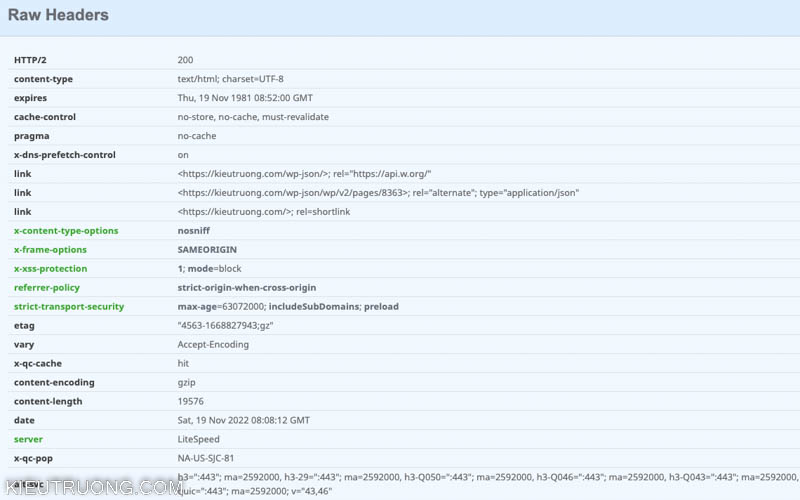
Sau đó nhấn vào Run Auto SSL để trang an toàn hơn. Bạn sẽ được Google đánh giá tốt khi sử dụng HTTPS. Tất nhiên, còn giúp trang tải nhanh hơn với HTTP/2 và HTTP/3. Theo mặc định, khi sử dụng SSL trên máy chủ LiteSpeed sẽ kích hoạt HTTP/3 và nén Gzip.

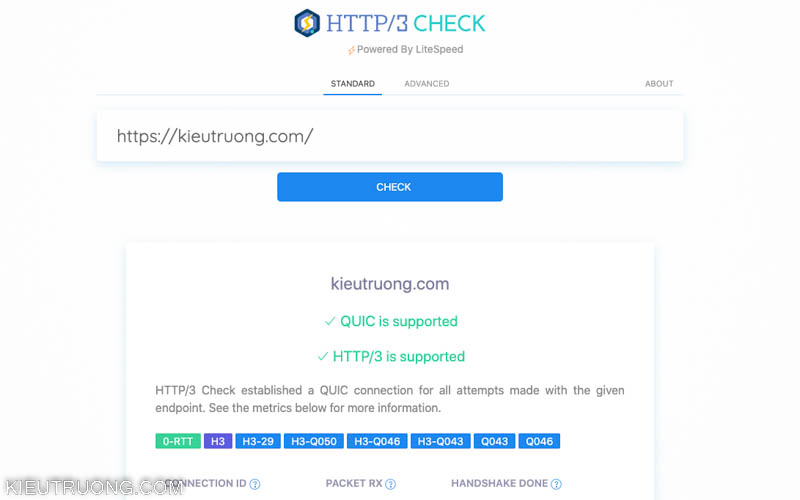
Bạn chỉ việc kiểm tra bằng HTTP/3 Check. Nếu thấy HTTP/3 như trên là ngon cơm rồi. Ngoài ra, bạn cũng thấy Quic và một loạt tính năng phía dưới. Chúng giúp WordPress tải nhanh hơn nhiều. Tham khảo ưu điểm của HTTP/3 trên LiteSpeed. Như vậy, chúng ta biết thêm một cách tăng tốc WordPress rồi nhá.
13. Chặn Hotlink để tăng tốc WordPress

Nếu bạn thấy băng thông tăng bất thường. Trong khi lượng truy cập không thay đổi. Có thể ai đó sao chép bài viết của bạn. Đáng buồn thay, nó nhận được rất nhiều lượt truy cập. Hình ảnh trên trang đó được tải từ máy chủ của bạn. Dẫn tới trang của bạn chậm như rùa, mà chẳng có thêm lượt truy cập nào. Để xử lý vấn đề này, chúng ta truy cập vào cPanel > Hotlink Protection.

Sau đó bật chức năng Hotlink Protection. Nhập tên miền được sử dụng ảnh. Tất nhiên, bạn có thể thêm bớt định dạng được bảo vệ. Khi sử dụng Hotlink Protection. Ảnh chỉ hiển thị trên trang của bạn thôi. Chúng không hiển thị trên trang sao chép bài viết. Từ khi sử dụng Hotlink Protection. Băng thông trên Kiều Trường giảm 2/3 so với trước đó.
Vậy Hotlink Protection ảnh hưởng đến SEO không? Hoàn toàn không ảnh hưởng SEO. Mình đã sử dụng nhiều năm rồi. Bạn hãy yên tâm sử dụng nhé. Như vậy, bạn đã biết thêm một cách giảm tải máy chủ và tăng tốc WordPress rồi đấy.
14. Sử dụng Preload để tăng tốc WordPress

Khi truy cập vào một trang bằng Chrome. Trình duyệt sẽ kiểm tra trang này hỗ trợ HTTPS không? Nếu không, trang đó sẽ bị chặn lại. Chính vì vậy, chúng ta phải kích hoạt HTTPS trong phần trước. Quá trình kiểm tra chỉ mất vài mili giây. Nhưng vẫn tăng thời gian tải trang. Thay vì đợi trình duyệt kiểm tra. Chúng ta báo trước cho nó biết, trang này chắc chắn hỗ trợ HTTPS. Bằng cách thêm tiêu đề Preload vào đầu trang.

Sau đó thông báo cho Google biết. Trang của bạn hỗ trợ Preload tại đây. Nếu được chấp nhận. Khi có người truy cập trang của bạn. Trình duyệt sẽ tải ngay mà không kiểm tra nữa. Giúp tiết kiệm vài mili giây cuộc đời. Tất nhiên, giúp trang của bạn tải nhanh hơn rồi. Đây là cách đơn giản nhất để tăng tốc độ tải trang WordPress. Chúng ta đến với những cách tiếp theo nhé.
15. Sử dụng DNS nhanh hơn

DNS như một cuốn danh bạ trên mạng. Chúng gắn tên miền với địa chỉ IP để máy tính hiểu được. Nhưng không phải DNS nào cũng như nhau. Cho nên, chúng ta thấy DNS Premium có giá rất cao. Trong khi cũng có rất nhiều DNS miễn phí. Để trang WordPress tải nhanh hơn. Chúng ta cần sử dụng DNS nhanh nhất.

Bạn hãy kiểm tra bằng Bunny Tools. Nếu thấy DNS lên tới hàng trăm mili giây. Hãy chuyển qua sử dụng Google DNS, Cloudflare DNS. Hiện tại, mình sử dụng Quic Cloud DNS. Thời gian tra cứu DNS chỉ vài mili giây. Đây là cách tăng tốc WordPress, mà không cần động tới máy chủ. Chúng ta đã làm xong những cách đơn giản nhất rồi. Bây giờ mới đến phần khó hơn nhé. Giúp WordPress chạy hết ga hết số luôn.
16. Sử dụng Plugin bộ nhớ đệm LiteSpeed Cache

Chúng ta chọn máy chủ LiteSpeed vì nhiều ưu điểm. Một trong số đó là hỗ trợ LiteSpeed Cache. Giúp bạn sử dụng bộ nhớ đệm cấp máy chủ. Bạn chỉ việc nhấn vào cài đặt Plugin mới > LiteSpeed Cache > Cài đặt.

Sau đó nhấn vào kích hoạt LiteSpeed Cache. Plugin giúp giao tiếp với bộ nhớ đệm trên máy chủ LiteSpeed. Không phải bộ nhớ đệm lưu trong WordPress. Trường hợp bạn đang sử dụng máy chủ Nginx thì tham khảo WP Rocket. Nhưng hơi tốn tiền đấy. Đó là lý do, chúng ta nên sử dụng máy chủ LiteSpeed. Bây giờ đến phần tăng tốc WordPress bằng LiteSpeed Cache nhá.
17. Sử dụng bộ nhớ đệm trình duyệt

Mã nguồn WordPress rất nhiều thư mục ảnh, CSS, JavaScript, Database. Nhưng không thấy bài viết giống như khi truy cập từ trình duyệt. Thật lạ phải không? WordPress là một CMS quản lý nội dung, sử dụng ngôn ngữ lập trình PHP.
Để thấy được một trang hoặc bài viết hoàn chỉnh. WordPress sẽ liên kết cơ sở dữ liệu, ảnh, bình luận và đủ thứ khác thành một trang HTML hiển thị trên trình duyệt. WordPress sẽ lặp quá trình, mỗi khi có người truy cập vào trang. Quá trình này tiêu tốn rất nhiều CPU, RAM. Tại sao phải làm đi làm lại một việc. Khi biết hàng trăm người cùng xem trang đó?

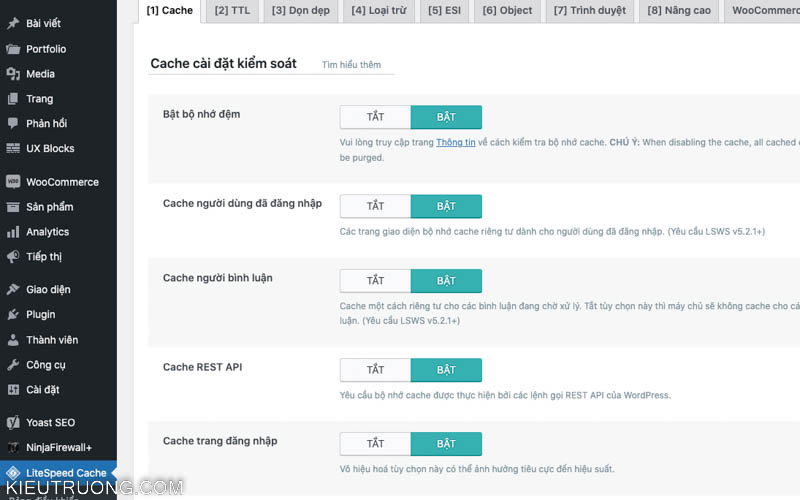
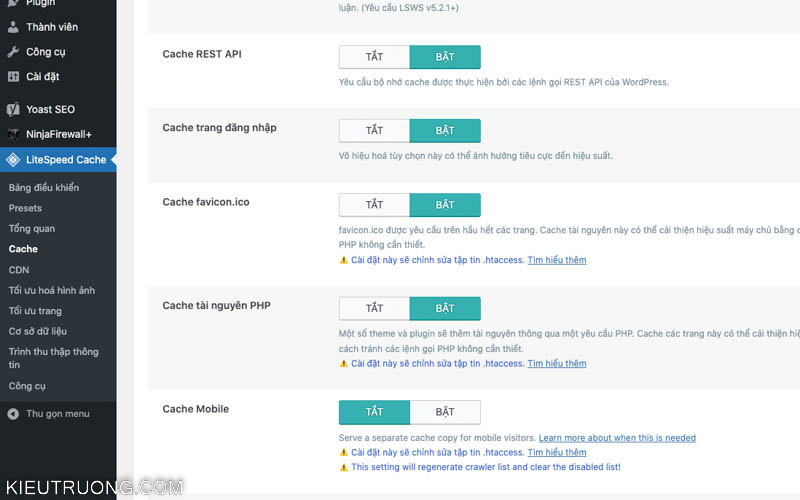
Đây là lúc sử dụng bộ nhớ đệm LiteSpeed Cache. Bạn hãy chọn LiteSpeed Cache > Bật bộ nhớ đệm. Sau đó cài đặt giống trên màn hình. Bộ nhớ đệm hoạt động như thế nào?
Chuyện xảy ra như sau. Khách truy cập vào trang mới hoàn toàn. WordPress dùng CPU để dựng trang từ CSS, JavaScript, Ảnh. Quá trình này tốn nhiều năng lực xử lý của Hosting. Làm tăng thời gian tải trang.
Sau khi sử dụng LiteSpeed Cache. WordPress lưu trang đã dựng, vào bộ nhớ RAM trên máy chủ. Người thứ 2 truy cập trang này. Máy chủ gửi ngay trang hoàn chỉnh từ bộ nhớ RAM. Thay vì phải dựng lại từ đầu. Bạn cũng biết RAM nhanh hơn HDD, SSD rất nhiều. Giúp tăng tốc WordPress lên vài lần ngay sau khi sử dụng Cache. Bên cạnh đó, CPU sẽ rảnh rỗi để xử lý những việc khác.

Tiếp theo, chúng ta bật Cache trình duyệt trong LiteSpeed Cache. Tính năng này hoạt động như thế nào? LiteSpeed Cache sẽ thêm mã vào tập tin htacess. Yêu cầu trình duyệt lưu trang của bạn vào máy người truy cập. Bao gồm ảnh và những tài nguyên ít thay đổi. Đến khi người đó truy cập lại một lần nữa.
Trình duyệt so sánh những gì đang lưu trên máy và nội dung mới. Nếu giống hệt, thì sẽ hiển thị ngay lập tức. Mà không cần tải từ Hosting. Cache trình duyệt giúp tải trang WordPress trên thiết bị di động nhanh hơn rất nhiều. Đồng thời tiết kiệm băng thông cho khách truy cập.

Để giảm tải cho máy chủ. Chúng ta đi tới ESI, bật Cache thanh quản trị và khung bình luận. Tính năng này sẽ cập nhật những thay đổi. Những gì không thay đổi được lưu vào bộ nhớ đệm. Giúp bạn thao tác trong khung quản trị và bình luận nhanh hơn nhiều. Không nên tải những thứ không thay đổi.

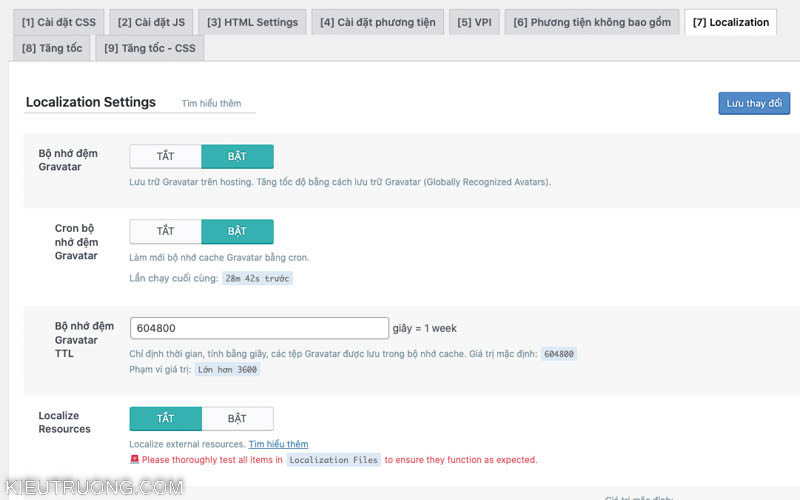
Bạn thấy biểu tượng Gravatar trong khung bình luận? Đây là tài nguyên bên ngoài trang, được lưu trên máy chủ WordPress. Chúng làm chậm trang của bạn. Để tăng tốc WordPress hiệu quả hơn. Chúng ta di chuyển đến Localization > Bật bộ nhớ đệm Gravatar. Sau đó bật Cron bộ nhớ đệm Gravatar. Tính năng này sẽ lưu hình ảnh Gravatar lên Hosting của bạn. Và tự động làm mới khi có thay đổi. Chắc chắn giúp tốc độ tải WordPress giảm đáng kể.
Tất nhiên, bạn có thể lưu mã JavaScript, bằng cách bật Localize Resource. WordPress sẽ tải mã của Google Analytics, Google Ads về Hosting. Hãy cẩn thận khi tải Google Analytics về nhé. Đôi khi làm Google Analytics hoạt động không chính xác. Như vậy, bạn đã biết thêm cách tăng tốc WordPress bằng LiteSpeed Cache. Bây giờ đến phần tiếp theo ha.
18. Sử dụng Opcache và Object Cache

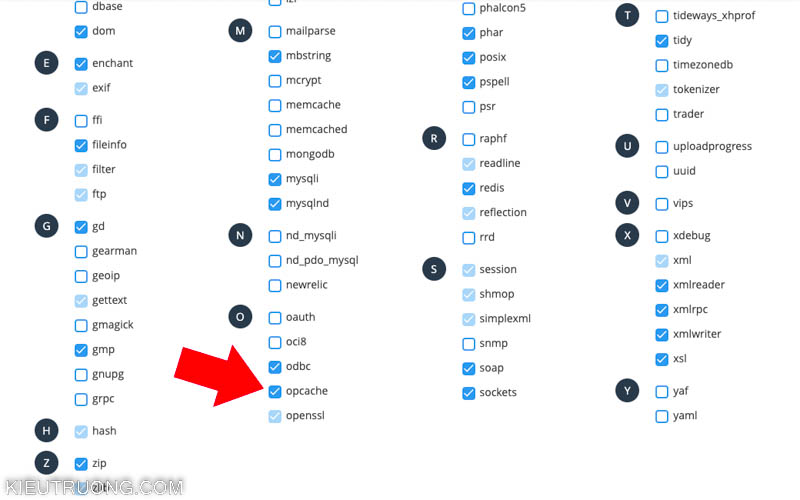
WordPress sử dụng ngôn ngữ lập trình PHP. Mỗi khi chạy, máy chủ phải dịch các đoạn mã chúng ta nhìn thấy, thành mã máy Opcode. Để máy tính hiểu những lệnh PHP đó là gì. Quá trình này rất nhanh nhưng vẫn tăng thời gian tải. Để WordPress hoạt động hiệu quả hơn. Chúng ta vào cPanel > PHP Extension > bật Opcache. Vậy tính năng này hoạt động như thế nào?
Opcache lưu mã máy Opcode vào RAM. Đến khi cần sử dụng. Chúng sẽ được lấy ngay từ RAM. Không phải tìm trong HDD, SSD. Sau đó dịch thành Opcode nữa. Sau khi sử dụng Opcache. Bạn sẽ thấy WordPress nhanh hơn khoảng 30% so với trước đó.
Nhưng có một vài lưu ý. Opcache là tính năng mở rộng trên máy chủ LiteSpeed. Một số nhà cung cấp không cho sử dụng tính năng này. Hãy liên hệ với nhà cung cấp Hosting đề tìm hiểu rõ hơn. Hiện tại, mình sử dụng HawkHost. Họ cung cấp Opcache trên gói Share Hosting đến Semi Dedicated.

Hiện nay, phần lớn máy chủ sử dụng SSD thay cho HDD. Nhưng SSD vẫn quá chậm so với Ram. Khách truy cập vào trang của bạn. WordPress tạo kết nối đến cơ sở dữ liệu trên SSD. Tìm những thứ liên quan để dựng trang. Quá trình này sử dụng nhiều CPU và thời tăng thời gian tải. Đặc biệt khi Database lên tới hàng trăm Megabyte.
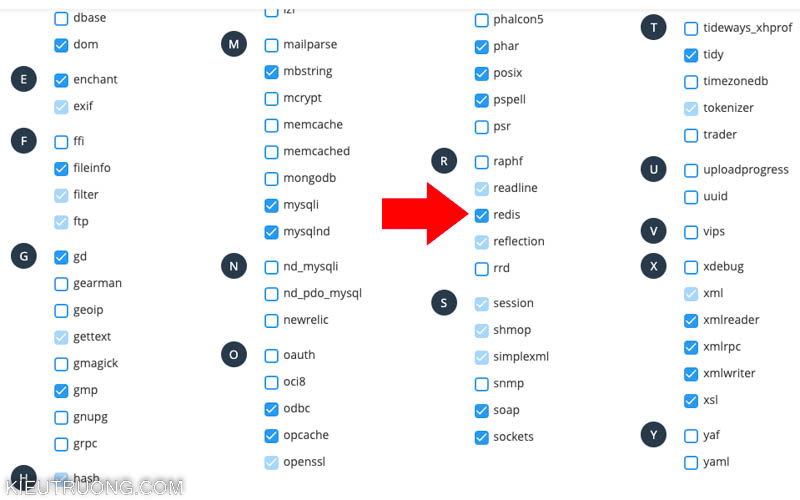
Để giảm tải cho cơ sở dữ liệu. Chúng ta vào cPanel > PHP Extension > bật Redis. Đây là một phần mở rộng trên máy chủ LiteSpeed. Redis lưu dữ liệu thường xuyên sử dụng trên Database vào RAM. Giúp giảm tải cho máy chủ. Bên cạnh Redis, bạn có thể cân nhắc sử dụng Memcached. Mình chọn Redis vì hoạt động hiệu quả và bảo toàn dữ liệu tốt hơn.

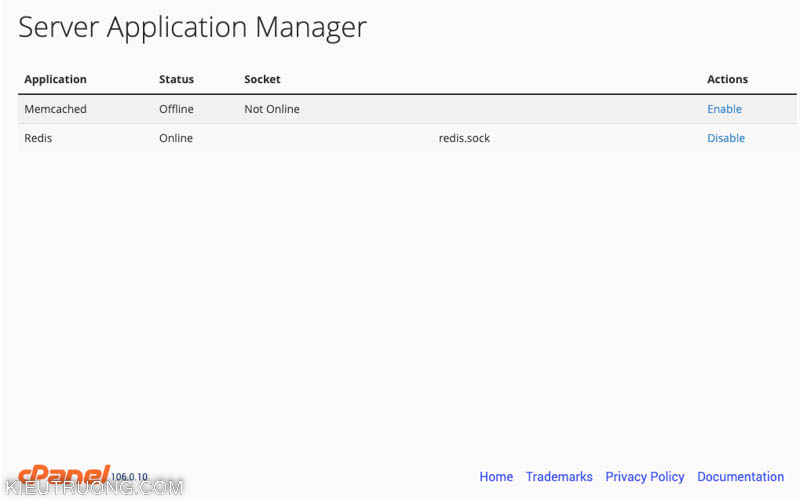
Sau khi bật Redis. Chúng ta đi tới Server Application Mananger. Nếu bạn thấy Redis Online là đúng rồi. Chúng ta sao chép đường dẫn Redis này nhé.

Để tiếp tục, bạn hãy mở LiteSpeed Cache > Bật Object Cache. Chọn Redis và dán đường dẫn Redis vào Host. Nhấn lưu rồi làm mới trang. Nếu thấy Redis đã kích hoạt là thành công. Kể từ bây giờ, dữ liệu thường sử dụng trên Database sẽ lưu vào Redis. Dễ hiểu hơn là lưu những thứ thường sử dụng vào RAM.
Giúp trang tải nhanh hơn và giảm tải cho Database. Kết hợp mỗi thứ một chút như vậy. Bạn sẽ thấy máy chủ hoạt động hiệu quả hơn rất nhiều. Gần như không bao giờ bị lỗi kết nối cơ sở dữ liệu. Hay vượt quá số kết nối đồng thời với Database. Như vậy, bạn đã biết thêm một cách tăng tốc WordPress nữa rồi. Chúng ta đến với những phần tiếp theo.
19. Nén HTML, CSS và JavaScript

Khi xem mã WordPress hiển thị phía khách truy cập. Chúng ta thấy hàng ngàn dòng HTML, CSS, JavaScript gọn gàng dễ đọc. Các lập trình viên sắp xếp như vậy, để con người đọc dễ hơn. Những khoảng trắng, xuống dòng làm tăng dung lượng trang. Trình duyệt có thể đọc mà không cần khoảng trắng và xuống dòng như vậy.
Để xử lý vấn đề này, chúng ta mở LiteSpeed Cache > HTML Settings > Nén HTML và nhấp lưu lại. LiteSpeed Cache sẽ loại bỏ khoảng trắng và xuống dòng trên mã HMTL. Bạn sẽ thấy mã giảm từ vài ngàn dòng xuống còn vài trăm. Giúp trang nhẹ hơn và máy tính dễ đọc hơn.

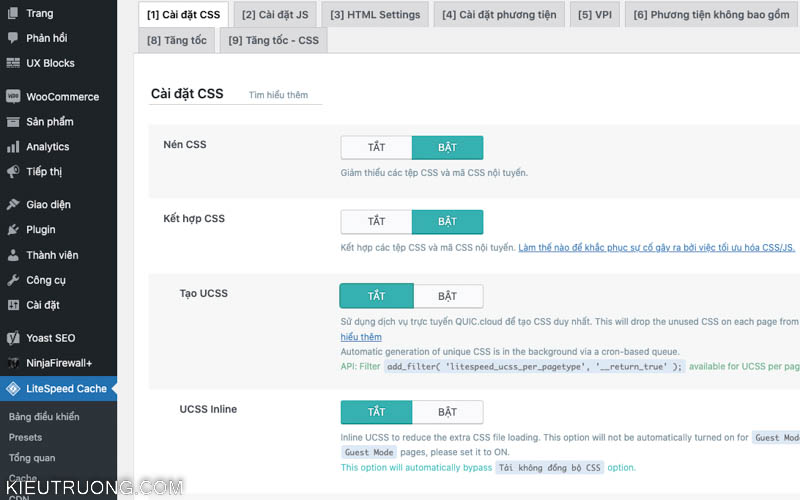
Vẫn trong LiteSpeed Cache > chọn cài đặt CSS. Sau đó bật nén và kết hợp CSS. LiteSpeed sẽ kết hợp những tất cả CSS. Đồng thời loại bỏ khoảng trắng và xuống dòng trên CSS. Bạn sẽ thấy dung lượng trang WordPress giảm đi đáng kể. Tất nhiên giảm thêm vài chục đến với trăm dòng mã.

Trên một trang WordPress có rất nhiều mã JavaScript. Chúng đến từ quảng cáo, analytics và Plugin. Tất nhiên làm chậm trang của bạn. Để tăng tốc WordPress đến mức tối đa. Chúng ta chọn cài đặt JavaScript > Bật nén, kết hợp, kết hợp JavaScript. LiteSpeed sẽ giảm mã JavaScript đến mức tối thiểu. Giúp tải trang nhanh hơn.
Quá trình này có thể làm lỗi giao diện. Bạn chỉ cần tắt và xóa bộ nhớ đêm là xong. Mọi thứ sẽ quay trở lại như cũ. Hãy thử xem mã trên Kiều Trường. Bạn chỉ thấy hơn 100 dòng thôi. Bởi vì mình sử dụng đã nén HMTL, CSS, JavaScript . Nếu sử dụng đến mức tối đa. Trang của mình chỉ còn chưa đến 100 dòng. Đây là lý do tải và hiển thị rất nhanh. Hãy thử nghiệm để tìm ra cách phù hợp với bạn nhé.
20. Dọn dẹp cơ sở dữ liệu để tăng tốc WordPress

Theo mặc định, WordPress lưu thay đổi vào cơ sở dữ liệu, định dạng MyISAM. Chúng hoạt động không hiệu quả trên trang nhiều lượt truy cập. MyISAM chỉ ghi một bảng, tại một thời điểm thôi. Để trang WordPress hoạt động hiệu quả hơn.
Chúng ta mở LiteSpeed Cache > Cơ sở dữ liệu > Chuyển đổi sang InnoDB. Chuyển tất cả sang định dạng InnoDB. Bạn sẽ thấy Database hoạt động hiệu quả hơn rất nhiều. Bởi vì có thể ghi xóa đồng thời nhiều bảng trong một thời điểm.

WordPress sẽ chậm sau một thời gian sử dụng. Bởi vì có quá nhiều bản xem lại, transient, bản nháp. Chúng làm cơ sở dữ liệu phình lên hàng trăm megabyte. Để xử lý việc này, chúng ta mở LiteSpeed Cache > Tối ưu hoá cơ sở dữ liệu > Xóa sạch.
Bạn sẽ thấy trang hoạt động hiệu quả hơn rất nhiều. Tới đây, bạn cũng hiểu vì sao chọn máy chủ LiteSpeed Web Server và LiteSpeed Cache rồi. Nếu chọn Apache, Nginx. Sẽ phải dùng nhiều Plugin thay thế cho LiteSpeed Cache. Tất nhiên không hiệu quả bằng LiteSpeed Cache.

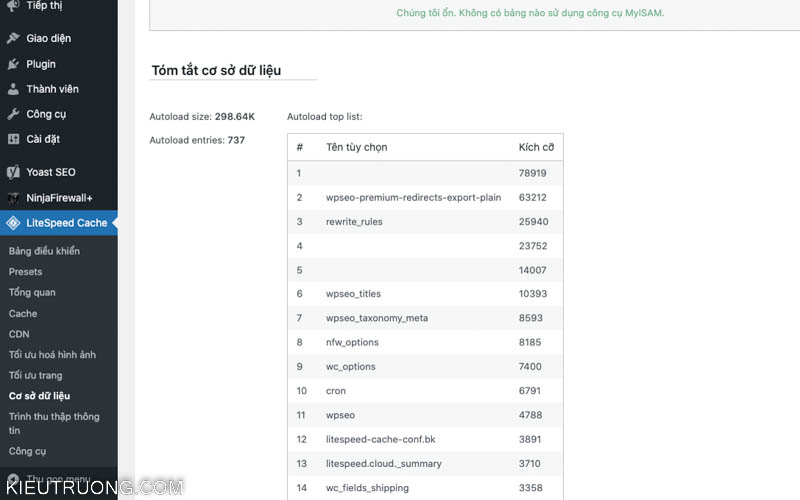
Để WordPress hoạt động hiệu quả hơn nữa. Bạn hãy kiểm tra tự động tải trong Autoload. Đây là những thứ tải trên tất cả các trang. Chúng đến từ Plugin bạn đã cài. Đôi khi, bạn xóa Plugin nhưng Autoload vẫn còn nguyên. Nếu Autoload lên tới vài Megabyte, trang của bạn sẽ chậm như sên. Hãy xóa những thứ không sử dụng. Cố gắng giữ Autoload dưới 500 Kilobyte.

Chúng ta mở cPanel > MySQL > chọn Database > WP Option. Những mục Yes được tải trong Autoload. Xem phần nào không sử dụng thì hãy xóa đi. Để an toàn, bạn nên sao lưu trước khi thực hiện. Hoặc cài đặt một trang thử nghiệm trên máy tính. Chắc chắn không bị lỗi thì làm trên trang chính. Cố gắng giữ Autoload càng nhẹ càng tốt.

Sau vài năm hoạt động. Trang WordPress sẽ có hàng ngàn bảng. Chúng xuất hiện khi bạn cài thêm Plugin. Rất nhiều Plugin giữ lại bảng khi xóa. Làm cơ sở dữ liệu phức tạp và hoạt động không hiệu quả.
Hãy đi tới cPanel > MySQL > chọn Database. Xóa bảng không sử dụng. Mình vẫn nhớ, sau khi xóa bảng WP Statistics. Database giảm ngay vài trăm Megabyte và nhanh hơn nhiều. Như vậy, bạn đã biết thêm một cách tăng tốc WordPress. Chúng ta đến với phần tiếp theo ha.
21. Tìm nạp trước DNS và Instant Click

Trong một trang WordPress có rất nhiều liên kết nội bộ và liên kết bên ngoài. Thông thường, khi nhấn vào liên kết. Chúng mới bắt đầu phân giải DNS và tải trang. Mặc dù chỉ tốn vài chục mili giây, nhưng hoàn toàn có thể nhanh hơn.
Để trang WordPress tải nhanh hơn nữa. Bạn hãy sử dụng tìm nạp trước DNS trong LiteSpeed Cache. Ngay sau khi tải trang chính. LiteSpeed Cache sẽ phân giải DNS liên kết trong trang đó. Giúp giảm thời gian tìm DNS.
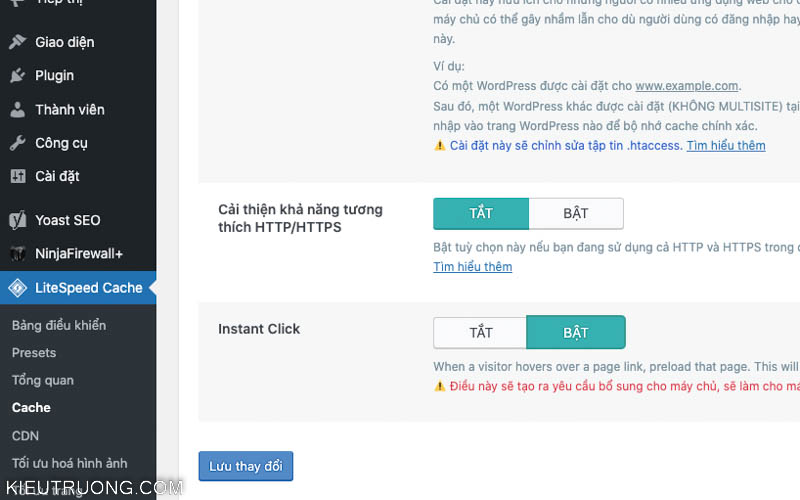
Ngoài ra, mình còn sử dụng tính năng Instant Click. Vậy tính năng này hoạt động như thế nào? Thông thường, khi chúng ta đưa chuột qua một liên kết. Chúng sẽ không tải cho đến khi nhấn chuột trái. Để tăng tốc độ tải trang. Chúng ta sử dụng Instant Click. Khi đưa chuột một liên kết, WordPress sẽ âm thầm tải trang. Bạn nhấn chuột vào sẽ hiển thị ngay lập tức.
Hãy thử nhấn vào liên kết trên Kiều Trường. Trang hiển thị ngay lập tức phải không? Bởi vì mình kết hợp tìm nạp trước DNS và Instant Click đấy. Bạn đã biết thêm một cách tăng tốc độ WordPress. Tới phần này, chắc trang của bạn đạt 90 điểm PageInsight.
22. Sử dụng Lazy Load ảnh và iFrames

Hình ảnh chiếm phần lớn dung lượng một trang WordPress. Thông thường, WordPress sẽ tải hết ảnh trên trang. Mặc kệ bạn có xem hết hay không? Điều này làm tăng kết nối đến máy chủ và quá tải trình duyệt trên thiết bị di động. Tất nhiên, làm trang tải chậm như rùa luôn. Tại sao phải tải những bức ảnh, khi không chắc người ta cần xem?
Để khắc phục việc này. Chúng ta mở LiteSpeed Cache > Cài đặt phương tiện > bật Lazy Load hình ảnh > Lưu lại. Kể từ bây giờ, WordPress chỉ tải ảnh đang xem mà thôi. Ví dụ, bạn xem từ đầu trang, WordPress sẽ tải ảnh trong đầu trang thôi. Ảnh phía dưới không tải đến khi kéo tới phần đó. Quá trình này giảm kết nối tới máy chủ, giảm tải cho thiết bị và tải trang nhanh hơn nhiều. Lazy load cũng hoạt động khi kéo giữa hoặc từ cuối trang luôn.

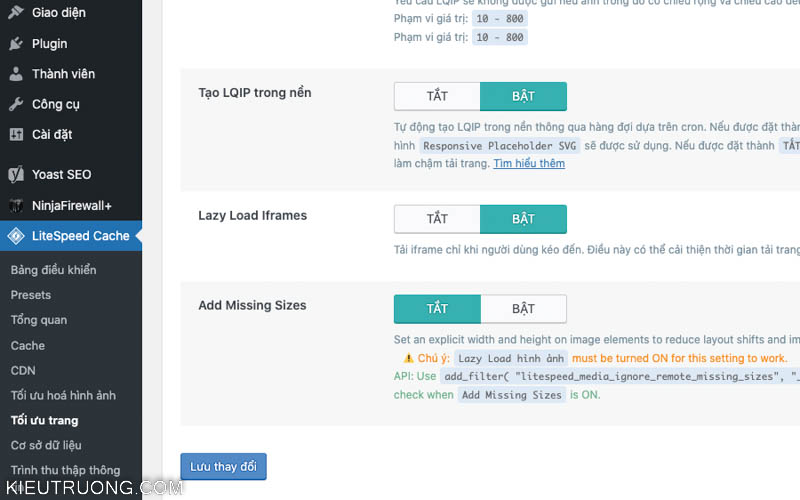
Ngoài ảnh, iFrames cũng tạo rất nhiều kết nối và tăng thời gian tải trang. iFrames xuất hiện khi bạn nhúng Youtube, Vimeo, Gif. Để xử lý vấn đề này, chúng ta chọn LiteSpeed Cache > Tối ưu trang > bật Lazy Load iFrames. Sau khi kích hoạt, WordPress chỉ tải iFrames hiển thị trên màn hình khách truy cập.
Ví dụ, bạn thấy trang hướng dẫn trên Kiều Trường có hàng chục Video. Thông thường WordPress sẽ tải hết các iFrames. Đếch quan tâm bạn có xem hay không. Bây giờ, WordPress chỉ tải iFrames bạn đang xem trên màn hình thôi. Những iFrames ngoài khu vực hiển thị, sẽ không tải cho đến khi bạn kéo tới chúng. Bằng cách sử dụng Lazy Load. Chúng ta sẽ giảm tải máy chủ, giảm dung lượng trang và tải nhanh hơn. Chúng ta đến với những phần tiếp theo nhé.
23. Tải không đồng bộ Google Fonts

Phần lớn trang WordPress sử dụng Google Font để hiện thị đẹp hơn. Nhưng Google làm tăng thời gian tải rất nhiều. Hãy tìm cách lưu Font trên máy chủ, thay vì tải từ Google Font. Nếu vẫn muốn sử dụng, hãy bật tải không đồng bộ Google Fonts. Để khắc phục lỗi chặn hiển thị trên PageSpeed.
Hiện tại, mình xóa Google Font và WordPress Emoji. Giúp trang nhẹ và tải nhanh hơn rất nhiều. Chỉ cần đặt câu hỏi. Tính năng này mang lại lợi ích gì? Nếu lợi ích không đủ lớn, trong khi ảnh hưởng đến tốc độ thì xóa luôn. Như vậy, bạn đã biết thêm một mánh tối ưu tốc độ WordPress. Những gì mình chia sẻ với bạn, đang được sử dụng trên Kiều Trường. Cứ yên tâm thử nghiệm.
24. Sử dụng Cron và Heartbeat Control

WordPress sử dụng Heartbeat Control để lên lịch. Heartbeat chạy mỗi khi có người truy cập. Nếu 100 người truy cập, Heartbeat chạy đủ 100 lần. Trong khi máy chủ cũng chẳng khoẻ khắn gì. Để giảm tải cho máy chủ. Chúng ta mở LiteSpeed Cache > Công cụ > Heartbeat Control > On > Lưu lại. Kể từ bây giờ, Heartbeat sẽ chạy 2 phút/1 lần. Thay vì chạy liên tục đến khi kiệt sức.

LiteSpeed Cache lưu trang vào bộ nhớ đệm khi có khách truy cập. Trang không có ai truy cập thì sao? Tất nhiên, phải đợi có một người truy cập thì mới tạo bộ nhớ đệm. Để LiteSpeed Cache hoạt động hiệu quả hơn nữa.
Chúng ta mở LiteSpeed Cache > Trình thu thập thông tin > Bật Cron trình thu thập thông tin. Tính năng này sẽ đóng giả khách truy cập. Lướt qua tất cả trang WordPress. Sau đó lưu trang vào bộ nhớ đệm. Đến khi có khách truy cập thì hiển thị ngay lập tức.
Đến đây, bạn cũng hiểu vì sao chọn máy chủ LiteSpeed và LiteSpeed Cache. Thay vì dùng hàng chục Plugin để thực hiện chức năng như bài viết này. Bạn có thể làm đơn giản và hoàn toàn miễn phí với LiteSpeed Cache. Nếu thực hiện chính xác. Chắc bạn đã được 98 điểm Google PageSpeed. Để đạt 100/100 điểm PageSpeed hoặc GTmetrix. Chúng ta đến bước cuối cùng nhé.
25. Sử dụng CDN để tăng tốc độ Website WordPress

Trong thực tế, máy chủ có nhanh đến đâu. Khách truy cập gần máy chủ, cũng nhanh hơn khách ở xa. Đây là hạn chế về khoảng cách, không thể khắc phục bằng cách chọn máy chủ mạnh hơn. Để xử lý vấn đề này. Chúng ta cần sử dụng CDN. Vậy CDN là gì?
CDN là mạng phân phối nội dung. Bao gồm hàng trăm máy chủ tại các thành phố lớn. Máy chủ này sẽ tạo một bản sao trang WordPress. Bao gồm ảnh, CSS, JavaSript, Video. Để giảm khoảng cách vật lý từ máy chủ gốc đến khách truy cập.
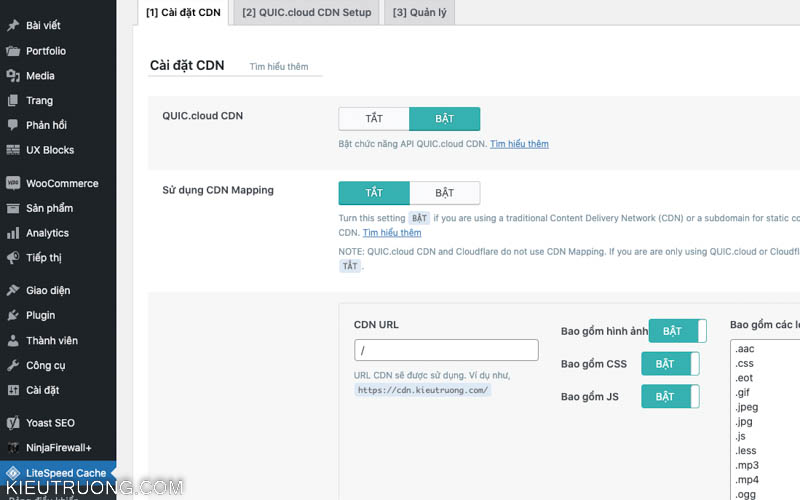
Ví dụ, mình đặt máy chủ gốc tại HawkHost Hong Kong. Mình chỉ cần mở LiteSpeed Cache > bật Quic Cloud CDN > Lưu. Sau đó thay thế NameSevers của Quic Cloud là xong. Khách truy cập từ Việt Nam. Trang Kiều Trường sẽ tải từ máy chủ Quic Cloud Hà Nội.
Bạn sẽ thấy Ping khoảng 10 mili giây và hiển thị cực nhanh. Tương tự như vậy, nếu bạn truy cập từ Nhật, trang sẽ tải từ Quic Cloud Nhật Bản. Bạn có thể sử dụng Bunny Tools, để thấy hiệu quả của Quic Cloud CDN.

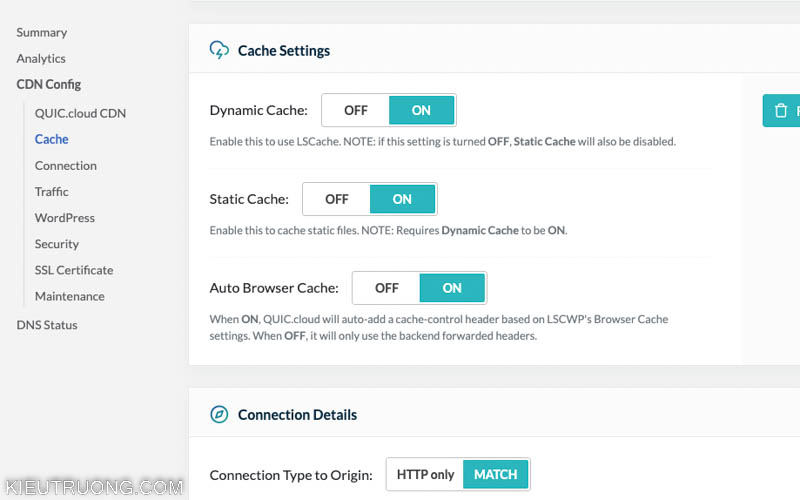
Quic Cloud là sản phẩm của LiteSpeed. Hoạt động rất hiệu quả với máy chủ LiteSpeed và LiteSpeed Cache. Bạn chỉ việc chọn Cache. Sau đó bật Dynamic Cache, Static Cache, Browse Cache là xong.

Bạn sẽ thấy Quic Cloud lưu tới 90% tài nguyên tĩnh và động lên CDN. Giúp thời giản tải trang giảm hàng chục lần. Đây là cách đạt điểm 100 trên PageSpeed và GTMetrix. Trường hợp bạn truy cập trang Kiều Trường từ Mỹ, Canada. Bạn sẽ thấy tải nhanh hơn truy cập từ Việt Nam nữa.
Đây chính là ưu điểm của Quic Cloud CDN. Tất nhiên, LiteSpeed Cache còn giúp bạn tích hợp CloudFlare. Hãy thử nghiệm để tìm ra cài đặt phù hợp với nhu cầu của bạn. Chúng đến phần cuối hướng dẫn tăng tốc WordPress rồi đấy.
26. Gỡ lỗi khi tăng tốc WordPress bằng Plugin Litespeed Cache

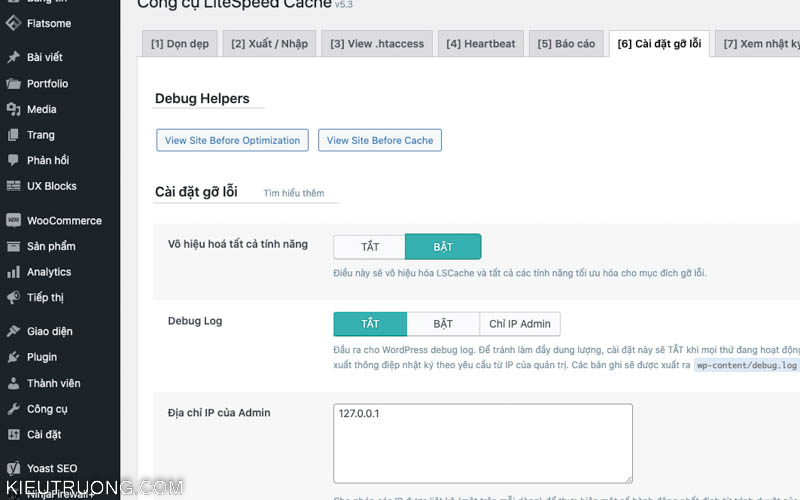
Chắc chắn sẽ gặp lỗi khi tối ưu WordPress với LiteSpeed Cache. Đừng lo lắng, LiteSpeed Cache không ghi đè lên mã nguồn. Mọi thứ vẫn nguyên như cũ. Bạn chỉ việc tới LiteSpeed Cache > Cài đặt gỡ lỗi > Vô hiệu hoá tất cả tính năng > Lưu lại. Sau đó xóa bộ nhớ đệm là xong. Trang của bạn sẽ hoạt động như bình thường. Sau đó thử nghiệm để tìm lỗi ở chỗ nào và xử lý là êm thôi. Mình đã thử nghiệm vô số lần trên trang Kiều Trường. Nên mới mạnh dạn chia sẻ những kinh nghiệm này.
Mình thấy Plugin Litespeed Cache tăng tốc WordPress nhanh nhất. Ngoài ra, bạn có thể sử dụng Plugin WP Rocket, WP Super Cache, WP Fastest Cache.
Có nhiều nguyên nhân làm WordPress load chậm. Trong đó máy chủ chậm, trang nặng hoặc cài nhiều Plugin.
Bạn nên chọn máy chủ LiteSpeed Web Server để WordPress hoạt động hiệu quả nhất.
Bạn nên chọn vị trí máy chủ gần khách truy cập nhất.
Chọn CDN phụ thuộc vào vị trí của bạn và khách truy cập. Mình sử dụng Quic Cloud CDN cho khách truy cập từ Việt Nam. Bạn có thể sử dụng CloudFlare CDN cho khách truy cập nước ngoài.
27. Tổng kết

Chúng ta vừa tìm hiểu xong cách tăng tốc WordPress. Đây là kinh nghiệm thực tế. Được thử nghiệm rất nhiều lần trên trang Kiều Trường và được Google đánh giá tốt. Mình hy vọng, những kinh nghiệm này giúp bạn có một trang WodPress tuyệt vời hơn.
Nếu thấy phần nào khó hiểu hoặc ngược quan điểm của bạn. Vui lòng để lại bình luận dưới bài viết này. Mình sẽ trả lời ngay khi có thể. Mình xịn tạm dừng tại đây và cập nhật khi có phát hiện mới. Chúc sức khoẻ và hẹn gặp lại. À quên, ôm phát cho ấm nào.


Ôm lại 1 cái nào.
Cảm ơn bé N.